Japanese magazines have some really good layout in them.

These clusters of Dream Pets could easily have been cluttered disorganized messes, but instead they ad up to a pleasing and easy to understand design. The whole composition and arrangement invites your eyes to navigate easily accross the page.
The layout artist arranged all the characters very carefully to make them:
1) Read Clearly (functional)
2) To form flowing patterns within the larger scheme (To be hierarchical and aesthetically pleasing)

Here, the toys are arranged in a flowing curve that helps frame the curved Type.

Augie Doggie's head (below) is neatly framed by the wide spread crotch of the character above.

This is using one characters negative space to frame another character's positive space.
The penguin below is neatly framed by the negative spaces of the characters around him.


Here, there is a group of small characters forming a circular shape, next to a larger character.
If you study the whole-page spreads- Squint your eyes and look at them - you can see all kinds of clever patterns, forms and flowing shapes that make the whole picture easy to read and aesthetically pleasing. This is good design.


These margins are nice too. They help separate a different concept from the rest of the page.
Bad design is chaos and clutter, when all the individual shapes bash into each other or create awkward looking negative shapes between them.
Bad designers think of each small individual shape first and don't look at the big picture.
These concepts apply not only to page layout but to staging characters in a cartoon, or designing a beautiful building.
Design is functional and aesthetic.
Easy to see, organized and hierarchical in structure.

Here is a sample page I laid out for the Spumco book where I tried to apply some of these ideas.
The middle section of the 2 page spread shows Ren and Stimpy reacting to the unfolding horror story of the Children's Crusade surrounding them.

The panels of Ren and Stimpy are arranged on a flowing curve that relates to the flowing curves in Nick Cross' pan layouts of the children below.
Say no to chaos, I say.
I am working on a couple of projects that require this kind of clear and happy layout and I wrote this post to help the designers understand what I like.
Kristen McCabe is very good at this

So is George Clark:

See how one character's silhouette frames the other characters'?

 Jim Smith honors our fighting babies who suffer the unspeakable horrors of battle and wet diapers in order to preserve all we hold sacred.
Jim Smith honors our fighting babies who suffer the unspeakable horrors of battle and wet diapers in order to preserve all we hold sacred. To all the babies who fight and cried for us, thank you!
To all the babies who fight and cried for us, thank you!
 Jim Smith honors our fighting babies who suffer the unspeakable horrors of battle and wet diapers in order to preserve all we hold sacred.
Jim Smith honors our fighting babies who suffer the unspeakable horrors of battle and wet diapers in order to preserve all we hold sacred. To all the babies who fight and cried for us, thank you!
To all the babies who fight and cried for us, thank you!
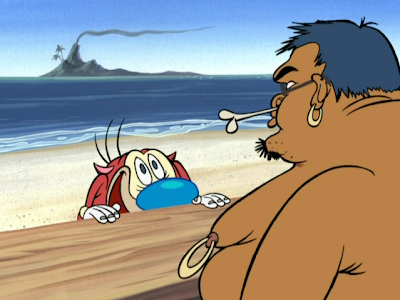
 Sometimes it's fun to base a cartoon character off a person you know. This is Jose Pou - a fellow cartoonist and animator who worked with me on APC and other cartoons.
Sometimes it's fun to base a cartoon character off a person you know. This is Jose Pou - a fellow cartoonist and animator who worked with me on APC and other cartoons. Cartooning real people in action is a challenge because they are much more specific in design and personality than most cartoon characters.
Cartooning real people in action is a challenge because they are much more specific in design and personality than most cartoon characters. Jose Pou is a beautiful specimen of specificity. He not only has a very unique design, but he has a personality to match. He's a prime example of what we term "charisma". He attracts you to his persona.
Jose Pou is a beautiful specimen of specificity. He not only has a very unique design, but he has a personality to match. He's a prime example of what we term "charisma". He attracts you to his persona. When you animate a specific person, you have to break a lot of habits. Most animated cartoon characters are made of the same handful of simple shapes, but a real person has much tricker combinations of shapes and you have to figure out how to turn him around without all the features falling apart or "melting". You also have to create new expressions because the generic cartoon expressions don't fit around the design.
When you animate a specific person, you have to break a lot of habits. Most animated cartoon characters are made of the same handful of simple shapes, but a real person has much tricker combinations of shapes and you have to figure out how to turn him around without all the features falling apart or "melting". You also have to create new expressions because the generic cartoon expressions don't fit around the design. In one sense Jose is completely unique, but in another he can portray a broad range of cartoon types.
In one sense Jose is completely unique, but in another he can portray a broad range of cartoon types. Jose Pou represents all ethnicities. He is the Anthony Quinn of cartoons. He can be a Hawaiian, a Mexican, a Dominican, a Filipino and any number of foreigners with rituals and habits we must respect, even though you would probably not approve if you caught your Mom doing them.
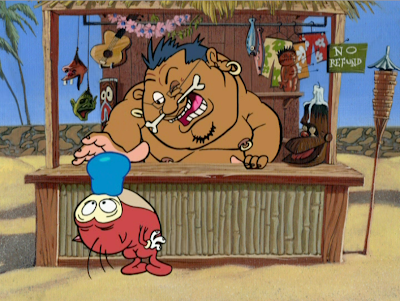
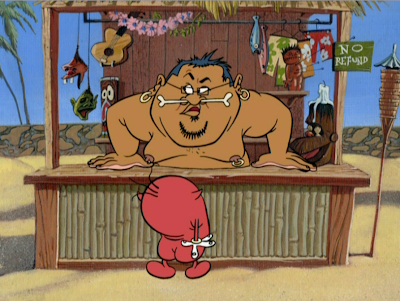
Jose Pou represents all ethnicities. He is the Anthony Quinn of cartoons. He can be a Hawaiian, a Mexican, a Dominican, a Filipino and any number of foreigners with rituals and habits we must respect, even though you would probably not approve if you caught your Mom doing them. In Naked Beach Frenzy, Jose is a Hawaiian souvenir salesman and a very eager one too.
In Naked Beach Frenzy, Jose is a Hawaiian souvenir salesman and a very eager one too. He'll sell you anything-even the rings off his nipples - as long as you pay in "American Pesos".
He'll sell you anything-even the rings off his nipples - as long as you pay in "American Pesos".


 You'll never guess what he is offering Stimpy here.
You'll never guess what he is offering Stimpy here. But it's not what Stimpy is looking for at the moment.
But it's not what Stimpy is looking for at the moment.
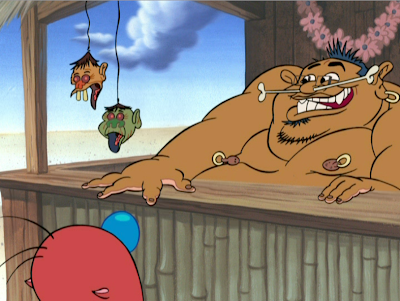
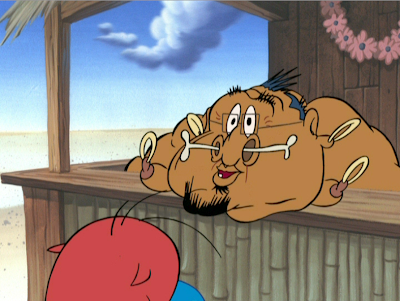
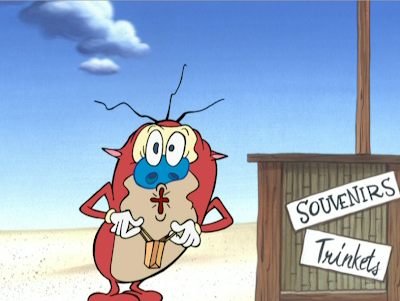
 Jose has anything you could ever ask for -even contraband.
Jose has anything you could ever ask for -even contraband.
 Oh, and these are drawn by Nick Cross who lived, breathed and succored Jose Pou all through the production.
Oh, and these are drawn by Nick Cross who lived, breathed and succored Jose Pou all through the production. Here's another reason to watch Naked Beach Frenzy:
Here's another reason to watch Naked Beach Frenzy:

 Here, the toys are arranged in a flowing curve that helps frame the curved Type.
Here, the toys are arranged in a flowing curve that helps frame the curved Type. Augie Doggie's head (below) is neatly framed by the wide spread crotch of the character above.
Augie Doggie's head (below) is neatly framed by the wide spread crotch of the character above. This is using one characters negative space to frame another character's positive space.
This is using one characters negative space to frame another character's positive space.
 Here, there is a group of small characters forming a circular shape, next to a larger character.
Here, there is a group of small characters forming a circular shape, next to a larger character.
 These margins are nice too. They help separate a different concept from the rest of the page.
These margins are nice too. They help separate a different concept from the rest of the page. Here is a sample page I laid out for the Spumco book where I tried to apply some of these ideas.
Here is a sample page I laid out for the Spumco book where I tried to apply some of these ideas.

 See how one character's silhouette frames the other characters'?
See how one character's silhouette frames the other characters'?
 This is an interesting show. You can see from the layouts that real professional cartoonists are drawing it.
This is an interesting show. You can see from the layouts that real professional cartoonists are drawing it. The design and balance is good.
The design and balance is good. It's a great concept- a sitcom family in space, where you make fun of all the futuristic gadgets.
It's a great concept- a sitcom family in space, where you make fun of all the futuristic gadgets. The only problem is, the show never took advantage of its core elements. It's way too conservative.
The only problem is, the show never took advantage of its core elements. It's way too conservative. The poses are bland, the gags are slightly silly but not outright funny and the animation is extremely conservative - even compared to the Flintstones or Yogi Bear.
The poses are bland, the gags are slightly silly but not outright funny and the animation is extremely conservative - even compared to the Flintstones or Yogi Bear. As a kid, I loved Hanna Barbera and anything to do with space and the future, so I watched the show a million times.
As a kid, I loved Hanna Barbera and anything to do with space and the future, so I watched the show a million times. This is how they hang people in the future. At least that's funny.
This is how they hang people in the future. At least that's funny. Even Carlo Vinci underanimates in this series. It makes me think that someone at the top actually told everyone to take all this great talent and the appealing designs and raw concept - but don't do anything too fun with it.
Even Carlo Vinci underanimates in this series. It makes me think that someone at the top actually told everyone to take all this great talent and the appealing designs and raw concept - but don't do anything too fun with it.